Wizard
Usage
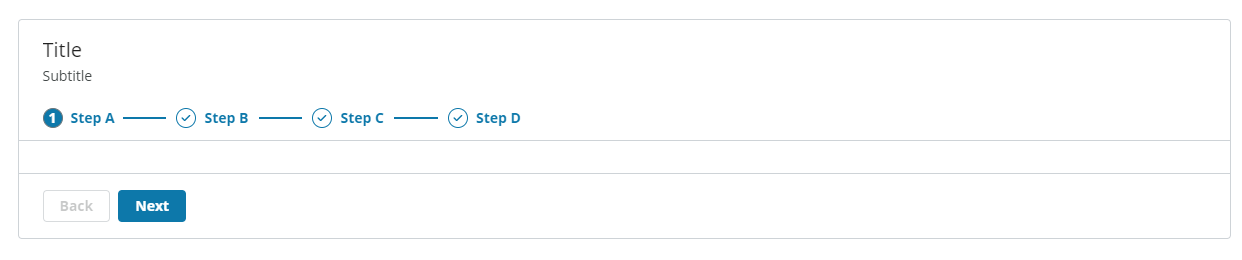
A Wizard is a step-by-step component that enables users to enter information in a predetermined order.
Behaviour
When the component is active the user should be able to enter, edit or see data for each step and move back and forth using the back and next buttons. Once the user reaches the last step, a finish button will be available (instead of next).

NOTE: It is possible to hide step numbers and/or diable specific steps.
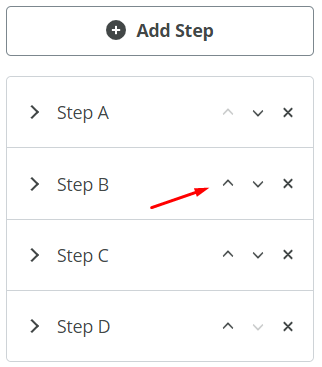
It is also possible to rearrange steps using the up (↑) and down (↓) arrows, available in the "Properties" panel.

Properties
Title(String) - the visible title for the entire componentSubtitle(String) - the visible subtitle for the entire componentPanel Height(String) - defines the height of the component. It is possible to choose from:- Allowed values: {
fit,xs,s,m,l,xl,xxl} - Default:
fit Hide border(Boolean) - if checked (set to true) hides the border of the componentHide step numbers(Boolean) - if checked (set to true) hides all the step numbersAdd Step(Button) - Pressing the button adds a new step to the wizard
Steps
Step Title(String) - the visible title for the specific stepStep Disabled(Boolean) - if checked (set to true) disables the specific step (tab) making it visible (greyed out) and not clickable
Do's and Don'ts
For more details, refer to Wizard Usage and Visual styleguides in our Storybook.