Editing an App
Drag and drop components
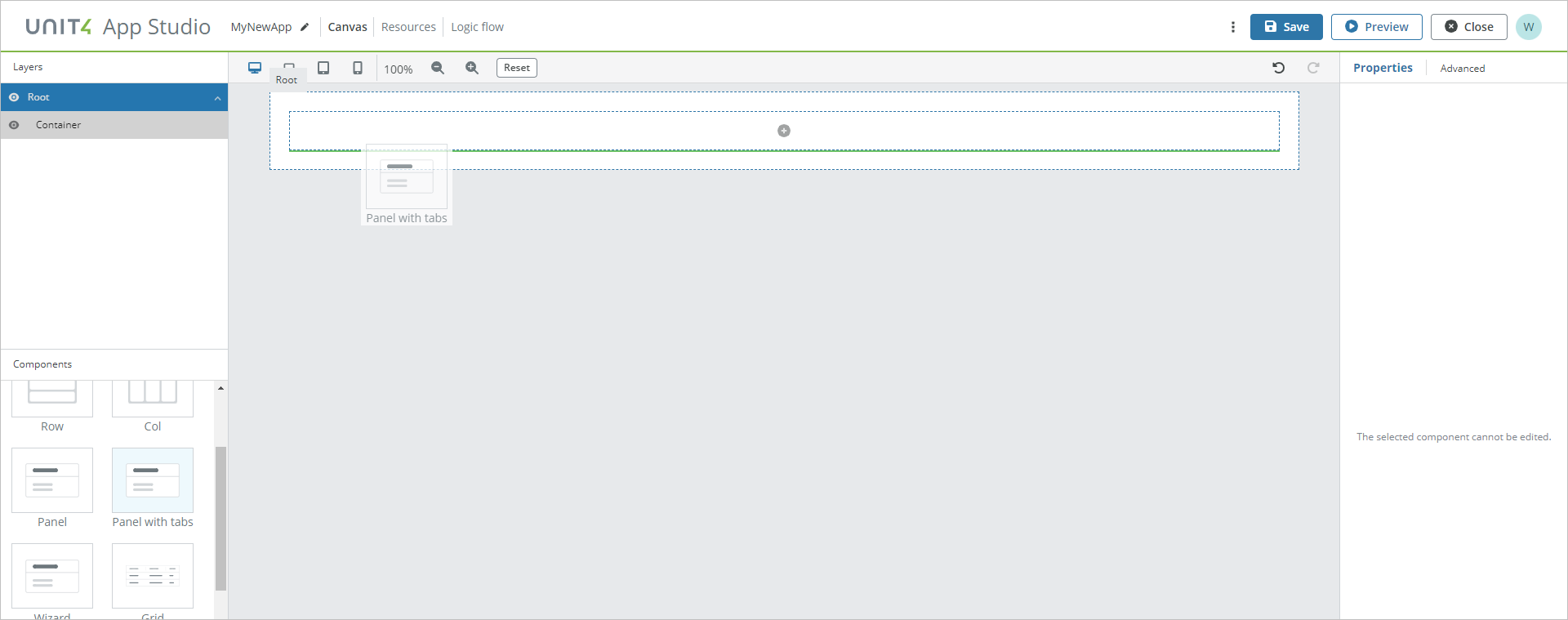
Once you select your App the Canvas area of App Studio is opened. Start by dragging and dropping a component from the Components menu into the Canvas view central area.

When you are happy with your design, preview and save your changes using the matching buttons in the top area of the menu.

NOTE: For more details about the various editing options, see App Studio Canvas.
Recovery of unsaved changes
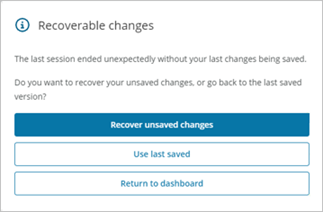
If your session expires or an unexpected shutdown of App Studio occurs, you may have unsaved changes and when you open your App again you are presented with a modal window offering you the option to recover your changes as shown below.

If you click Recover unsaved changes, your last changes are recovered and you then must save the App to keep them. If you click Use last saved, your unsaved changes are discarded and the last saved changes are used, and if you click Return to dashboard the unsaved changes are maintained in the browser storage and you are presented with the Recovery of unsaved changes modal window the next time you open the App.