Liquid template language Support
Overview
Liquid is an open-source template language that is used in many web applications to place dynamic content and modify data. All of the Liquid API and syntax are fully supported in App Studio.
To learn more about Liquid, see the official Liquid Documentation.
Categories
In Liquid, there are three types of code: objects, tags, and filters.
Objects
Objects are surrounded by matched pairs of curly braces {{ }}. They can be used in App Studio to show content. Note that the templates will resolve to the initial type of the field. For more information regarding all the possible Object Types in Liquid see Liquid object types.
Here are a couple of objects example outputs:
-
{{user.name}}This example results in a string. -
{{item.active}}This example results in a boolean.
NOTE: In the second example,
activewill be true/false. Accordingly, it will resolve to a boolean and will not be converted to a string.
Tags
Tags which do not resolve to text are surrounded by matched pairs of curly braces and percent signs {% and %}. They are used for logic operations and control flow for templates.
{% if res10.supplierId != blank %}Updated by {% endif %}
NOTE: The text surrounded by the curly brace percentage delimiters has no visible output when the template is rendered.
Filters
Filters change the output of a Liquid object or variable. They are used within double curly braces {{ }} and variable assignment, and are separated by a pipe character |, for example:
{{ user.name | upcase }}
App Studio example
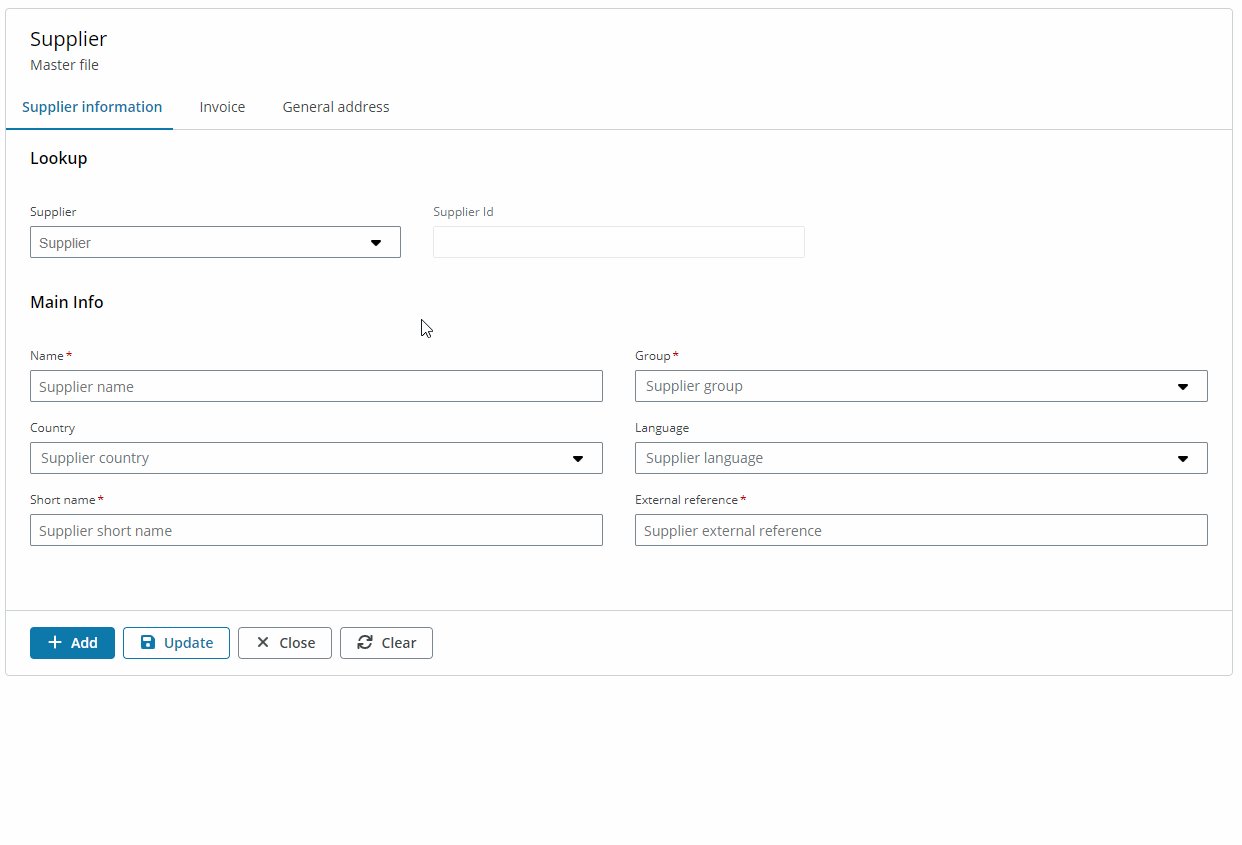
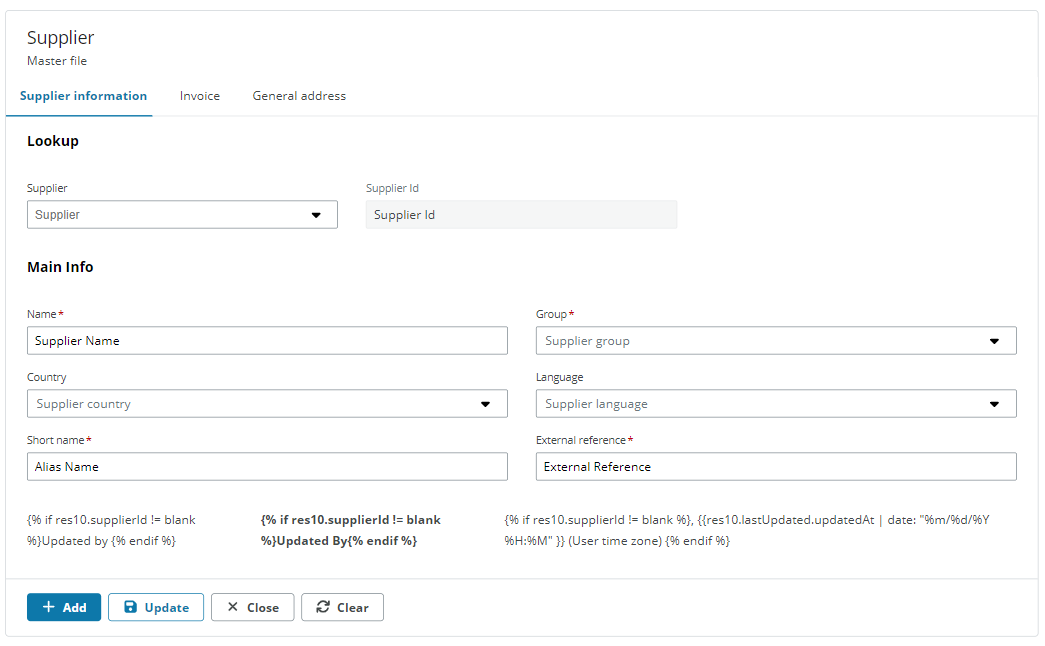
This example shows the use of a Liquid tag to display a message.
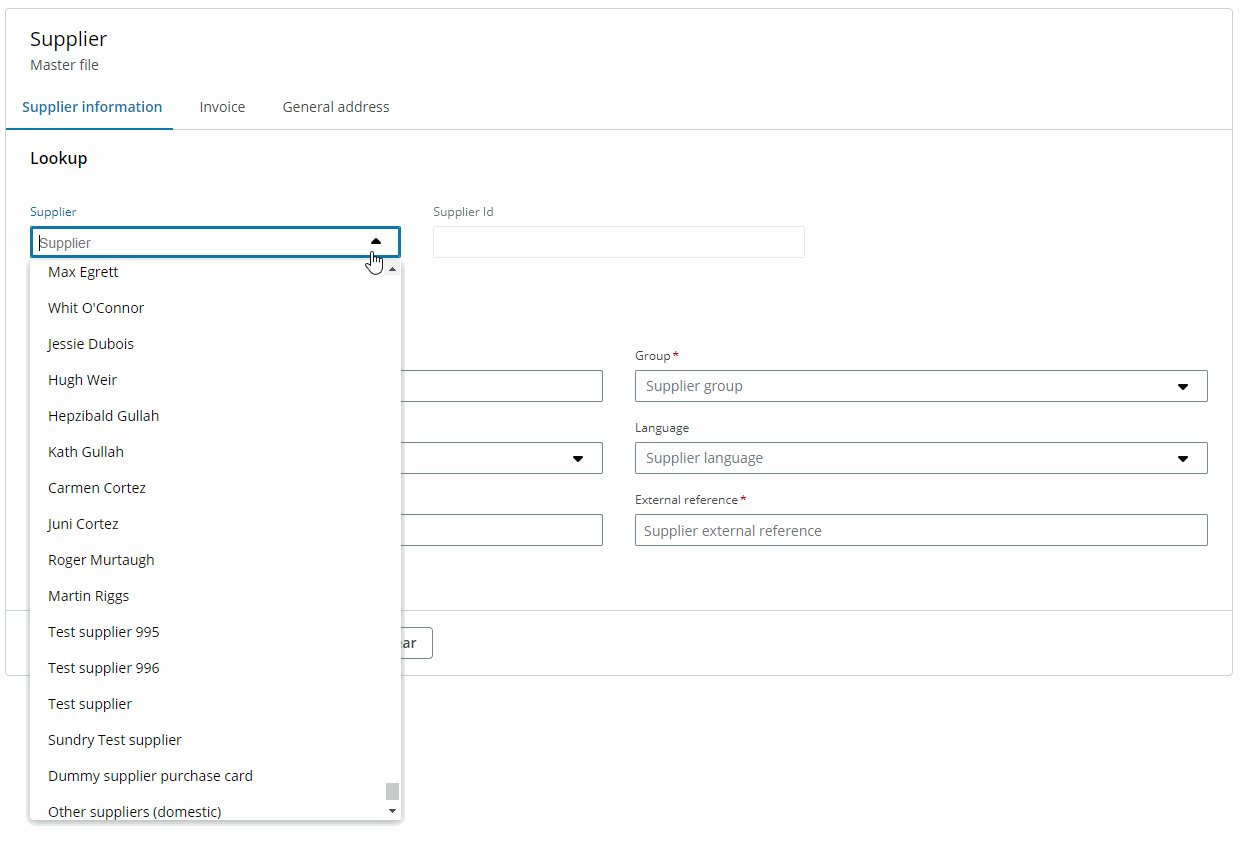
- If Supplier is not selected (blank) no information is displayed.
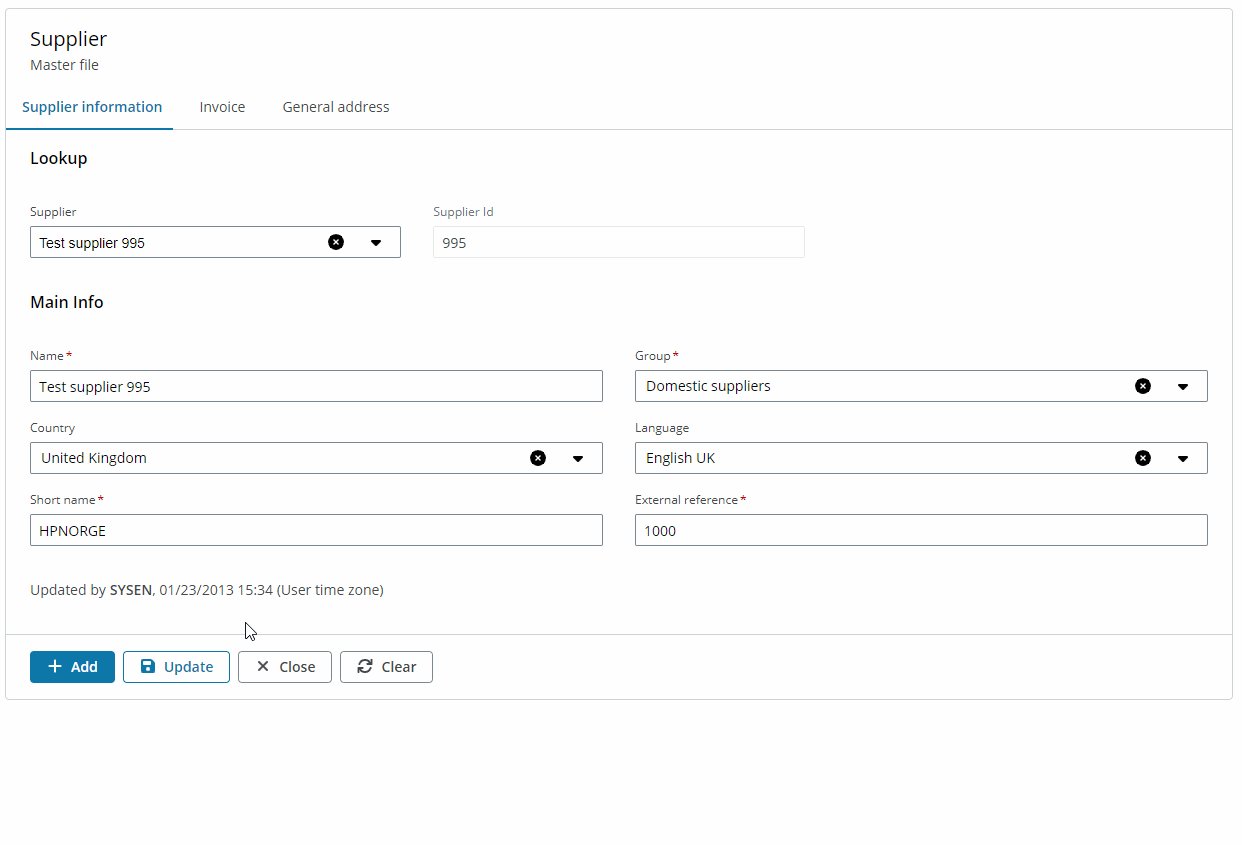
- If a Supplier is selected (not blank) the message appears (updated by). Also for this example a filter to format the date is used.
{% if res10.supplierId != blank %}Updated by {% endif %}
{% if res10.supplierId != blank %}{{res10.lastUpdated.updatedBy}}{% endif %}
{% if res10.supplierId != blank %}, {{res10.lastUpdated.updatedAt | date: "%m/%d/%Y %H:%M" }} (User time zone) {% endif %}

and here is a preview of the App: