How to edit an app
Drag-and-drop components
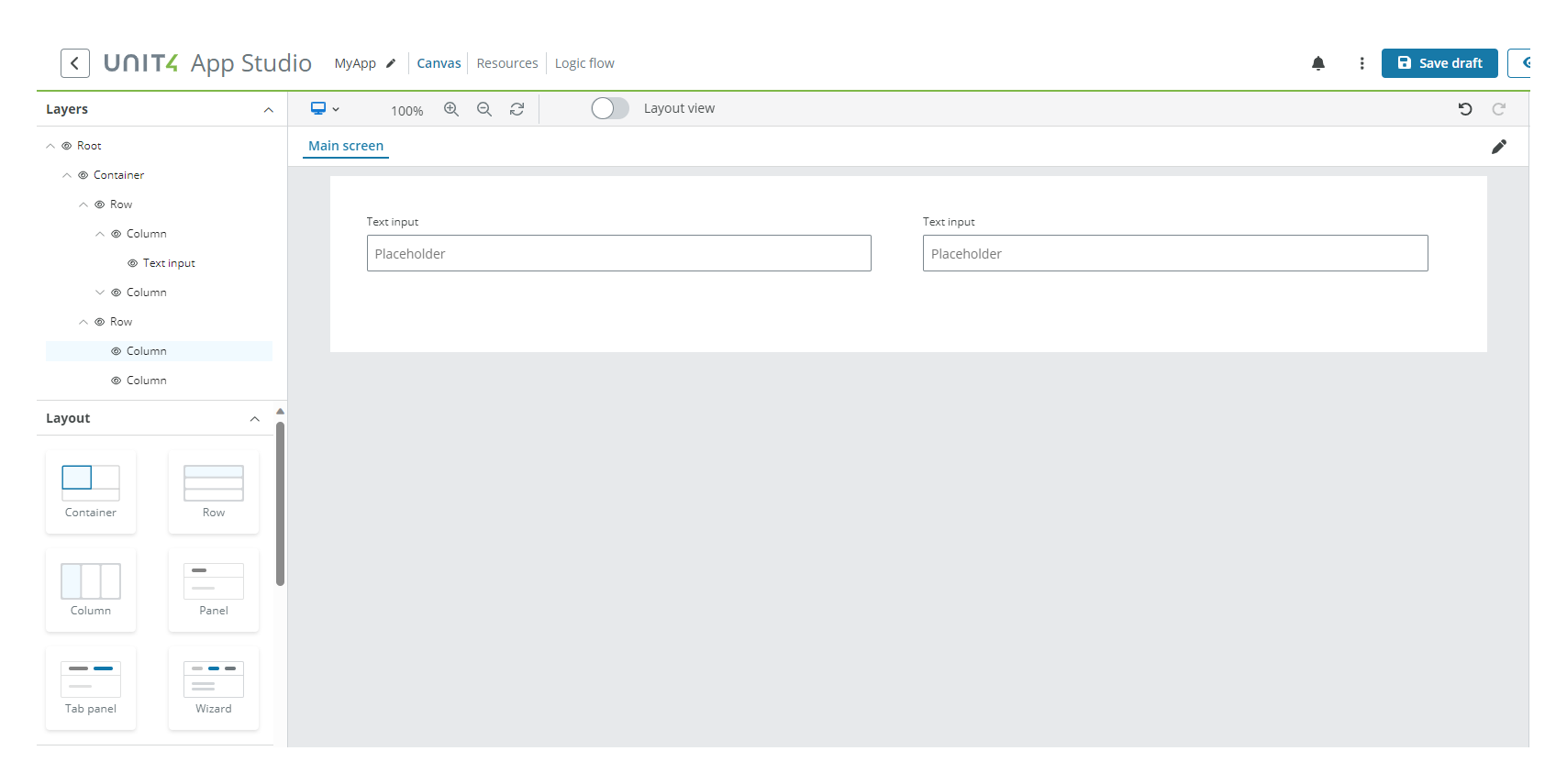
After you select your app, the Canvas area of App Studio is opened. You can start by dragging-and-dropping any component from the Layout and the Components left panels. Here are some tips for best designing experience:
- In the Layout components menu you find the components best suited to help you with your app's layout.
- It is recommended to add first a Container component, then a Row component and finally a Column component, and repeat this process as necessary.

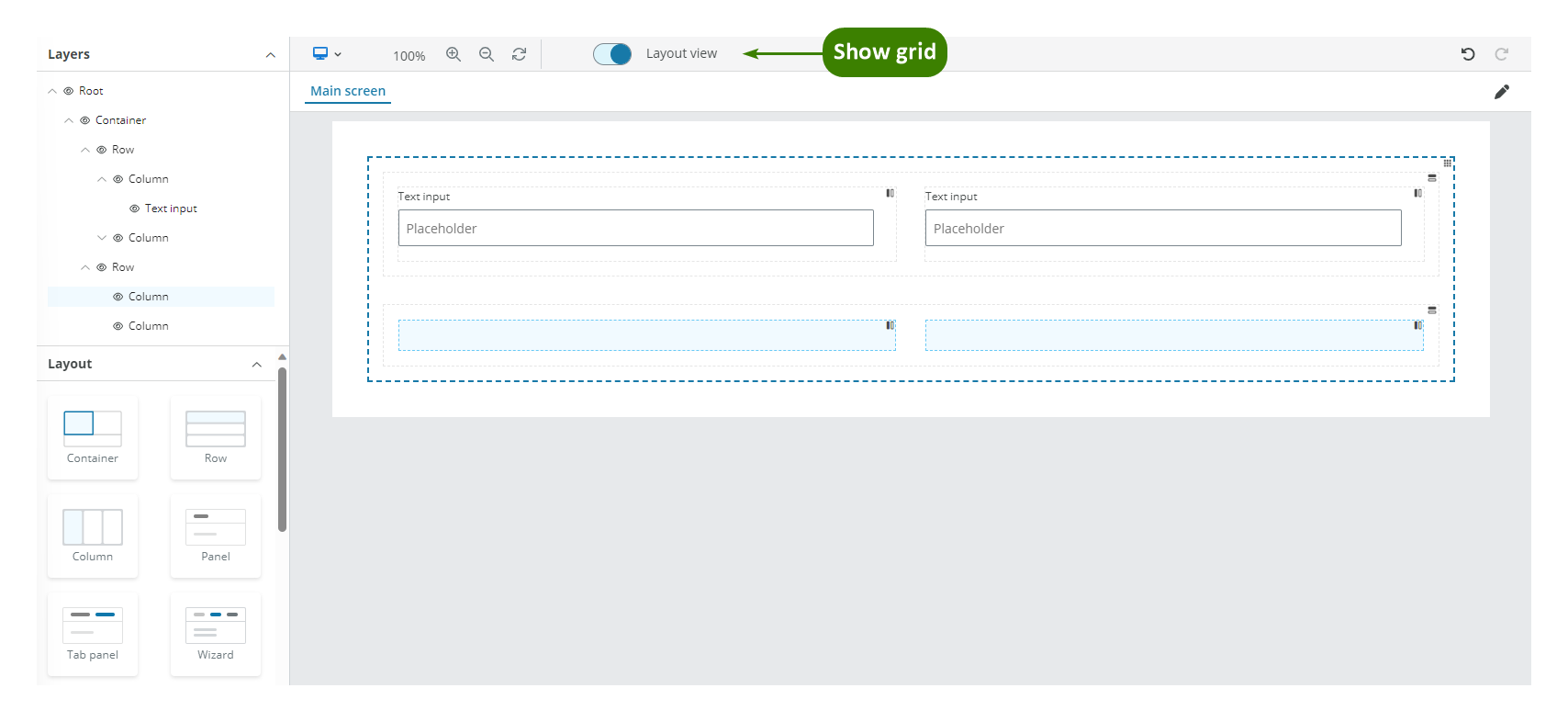
For example, in the image above we have dragged a container, then two rows, then two columns in each row and finally a Text input component in the first two columns. If you turn on the Layout view switch you can see the empty Layout components in the Canvas viewport.

Note: Read the components section for more details on how to configure the various components.
Save or preview your app
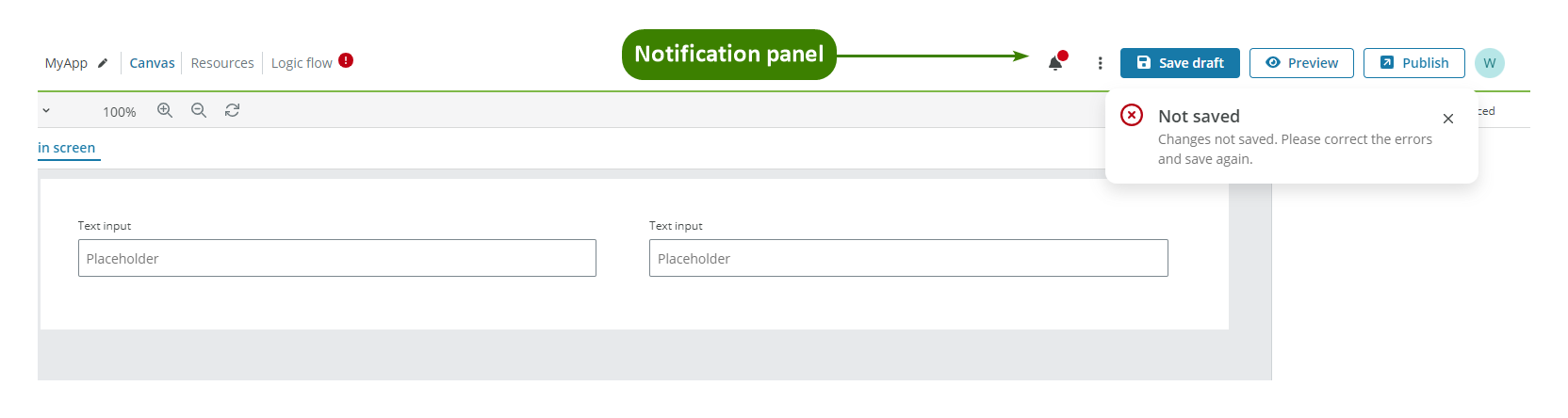
When you finish or want to test your design, preview and/or save your changes using the Save draft and Preview buttons in the Main toolbar. If there are any errors, a Toast displays to warn you that the app cannot be saved until they are fixed. Go to the Notification panel to see the errors.

Note: If the preview does not open in a new tab after a few seconds, you might have the block pop-ups feature turned on in your browser. Allow pop-ups to fix the issue.
Recovery of unsaved changes
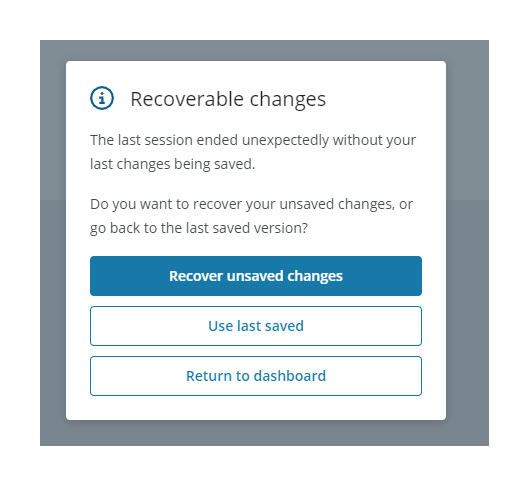
If your session expires or an unexpected shutdown of App Studio occurs, you can recover unsaved changes. When you open your app again a modal offers you the option to recover your changes as shown below.

- Recover unsaved changes button, your last changes are recovered and you then must save the app to keep them.
- Use last saved button, your unsaved changes are discarded and the last saved changes are used.
- Return to dashboard button, the unsaved changes are maintained in the browser storage and the Recovery of unsaved changes modal appears again the next time you open the app.